Kwout簡介
kwout是一種網頁內容擷取的服務,讓您可以以圖像的方式引用網頁的一部分內容。如要使用這項服務,只需是將kwout的書籤(bookmarklet)程式碼附加到您鍾愛的網站。
Kwout是一個很特殊的服務網站,此服務主要是讓使用者很方便地參考引用網頁內的某些部份資料,並且轉為圖片內容。
一般來說我們如要別人參考某些網頁的內容,我們都會hardcopy複製貼上並註明出處,然而當要參考的資料包含了圖片或是Flash等格式內容時,通常無法完整複製。
透過Kwout服務可將網頁內的某個部份轉為圖片,且透過Kwout提供的語法,我們就可以輕鬆地引用某個網頁的資料。
操作方式
Step01:
- Kwout 提供一個展示使用的方式,您可進入http://kwout.com/ 網站,在網站 Demo欄位輸入欲引用的網頁網址,並按下右方的 [kwout ]按鈕。

Step02:
- kwout會依您輸入的網頁擷取出畫面 ,您可直接以滑鼠左鍵拖曳出欲引用的範圍。
Step03:
- 右上角可以調整擷取網頁的尺寸、引用範圍的長寬度。

Step04:
- 完成設定後,可按下左上角的 [Cut Out ]按鈕。

Step05:
- 設定Cut Out的結果如下。
Step06:
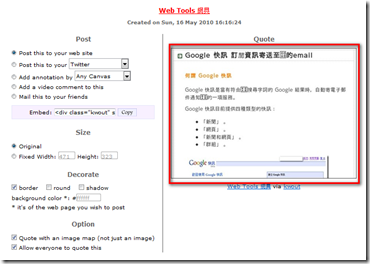
- 於左方可針對Cut Out的結果作如下設定:
- Post選項
- Post this to your web site 將引用結果Post至您的網站。 (以程式碼方式)
- Post this to your : 將引用結果發佈至各大社群平台如Twitter/ Facebook MySpace/Gmail /Tumblr /Blogger/ Vox/LiveJournal/ Google Buzz/Evernote/FriendFeed/ Flickr /… 。
- Add annotation Any Canvas/Pixlr: 增加註解。
- Add a video comment to this : 增加評語。
- Mail this to your friends: 寄給你的朋友。
- Size選項
- Original: 原始尺寸。
- Fixed Width: Height: 或是使用自訂的尺寸。
- Decorate選項
- Border /round/shadow : 使用外框、原角或陰影。
- background color: 設定背景的顏色(要發佈的網頁背景色)。
- Option選項
- Quote with an image map (not just an image): 以 image map 方式引用。
- Allow everyone to quote this: 是否允許任何人引用。
以書籤的方式快速引用網頁
Kwout也支援以書籤的方式來快速引用某網頁資料,只要將以下連結加入書籤或我的最愛即可。
- kwout (kwout in the same window): 在同視窗啟動kwout
- kwout (kwout in a new window): 在新視窗啟動kwout
- kwout (kwout everywhere) :整合kwout於您的網站或Blog
如果你是Firefox的使用者,Kwout也提供了附加元件,你可以在 Firefox add-on 頁面找到相關資訊。
kwout everywhere整合
Kwout也提供於您的網站或Blog整合kwout服務,以便讀者可以輕鬆地引用您的網頁中的內容。
整合方式如下步驟:
Step01 : 於Kwout下方點選[kwout everywhere]連結。
Step02 : 將How to Integrate框內的程式碼Copy/Paste至您的網站或Blog即可。
kwout this! button (API)
Kwout另也提供API供相關程式整合。
網址: http://kwout.com/
source: kwout







沒有留言:
張貼留言