iBuildAPP簡介
iBuildApp提供一個免程式設計經驗的 App 開發設計方案, iBuildApp簡單又直覺的網頁介面,可以協助您設計出屬於自己的 App,它不但支援文字、RSS訂閱、圖片、聲音檔與視訊檔,並提供各種現成的 App 範本,可自行選擇套用,甚至可以將部落格或網站做成 App。
此外,iBuildApp也提供App管理者介面,讓您可以方便隨時更新App的內容。
目前iBuildApp所製作的App,可支援iPhone、iPad以及Android系統,不久後更將拓展至BlackBerry系統。最重要的是,除非你有特殊需求,否則大部分的功能都是完全免費的。
操作步驟
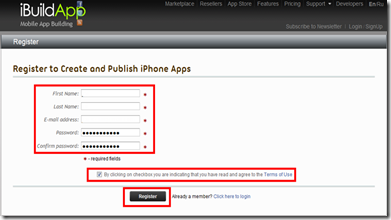
STEP01
- 註冊帳號: 輸入名字、email及設定密碼。

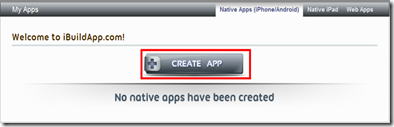
STEP02
- 建立APP : 點選[CREATE APP]按鈕。
STEP03
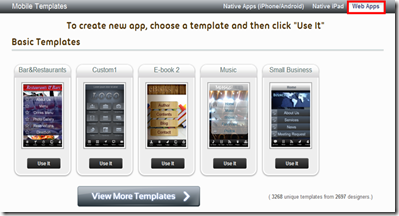
- 選擇APP樣版(Template)平台: 如選擇Web APPs
- Native Apps (iPhone/Android) Native iPad Web APPs

STEP04
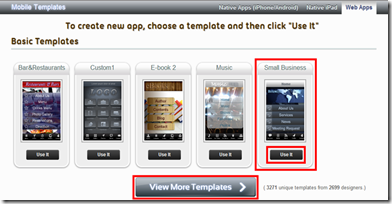
- 選擇APP樣版(Template) : 點選[User it]按鈕。
- 按[View More Templates]可選擇更多樣版。

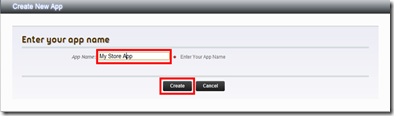
STEP05
- 輸入APP名稱。並按[Create]按鈕。
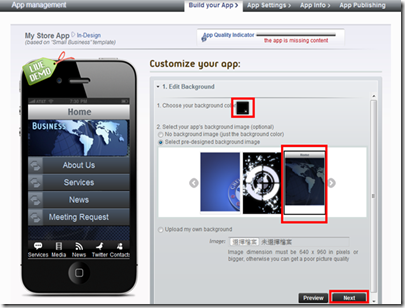
STEP06
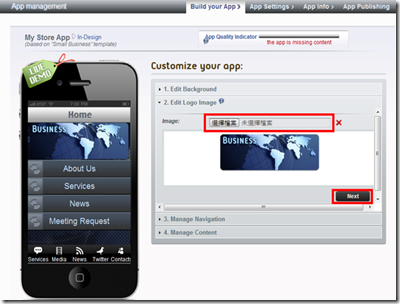
- 設定您的APP : 選擇背景/背景圖片, 並按[Next Step]按鈕。
STEP07
- 設定您的APP :選擇Logo圖片, 並按[Next Step]按鈕。
STEP08
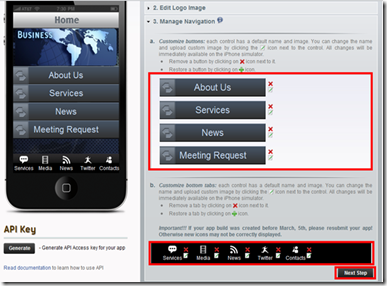
- 設定您的APP :修改中間及底端之導覽圖示, 並按[Next Step]按鈕。
- 可移除或變更導覽圖示。
STEP09
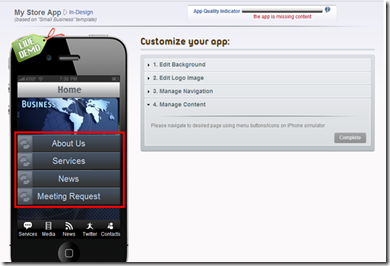
- 設定您的APP內容 :點選手機上之導覽圖示, 並設定每一圖示對應的內容。

STEP10
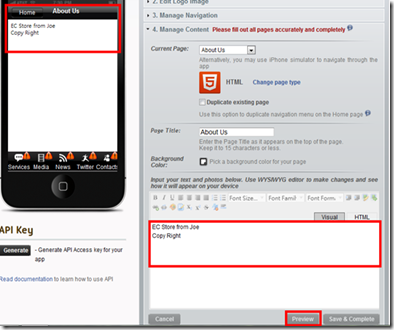
- 如點選About Us : 輸入關於我們的說明內容。
- 按[Preview]即可在手機上看到相關內容。

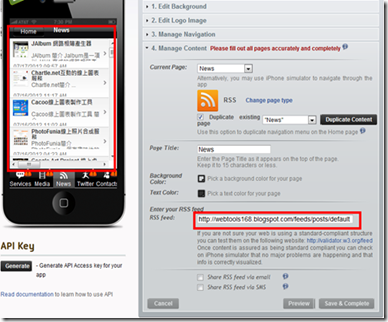
STEP11
- 依導覽順序逐一設定對應內容。無一導覽按鈕都須設定。
- 如下News導覽按鈕設定RSS訂閱網址。

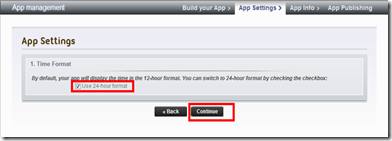
STEP12
- 設定時間格式。勾選 Use 24-hour format,按[Continue]按鈕。

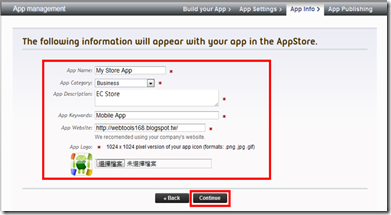
STEP13
- 設定APP資訊及Logo。 按[Continue]按鈕。

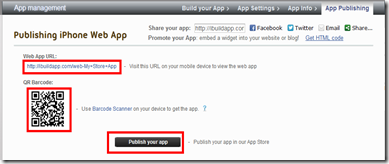
STEP14
- 出版您的APP。 如下網址及QR Barcode即是設定好的APP網址。
- 按[Publish your app]按鈕。
iBuildApp網址:http://ibuildapp.com/
source: iBuildApp